How to Make Your Web Design more Responsive
Sydney is the largest city in Australia, with 5.1 million people living in it. The city is the cosmopolitan capital and the financial and economic centre of the country. The ICT industry in Sydney is a growing ecosystem of startup companies, causing the city to become a leader in blockchain, robotics, and cybersecurity.
When it comes to web design in Sydney, most websites want to keep up with the constant development of new devices and resolutions. With this, almost every business in the country wants a mobile version of their website, also known as responsive web design.

What Makes a Web Design Responsive?
Responsive web design means that it has the ability to respond to the behaviour and environment of a user according to the orientation, platform, and screen size. It uses the combination of CSS media queries, images, grids, and layouts.
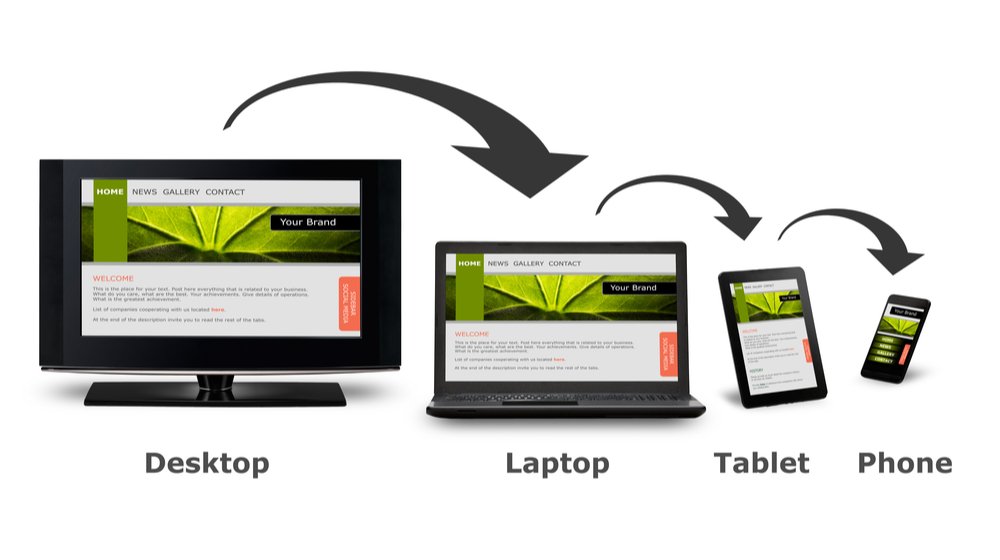
Simply put, the website should be able to automatically adjust the image size, resolution, scripting abilities, etc., any time the user switches from desktop or laptop to small devices such as tablets or smartphones.
According to a web design sacramento, Being responsive eliminates the need to create a different development and design for every new device on the market.
Ways to Make Your Web Design Responsive
Use a fluid grid. Before, people created websites by using pixels as a measurement. Today, web designers are using a fluid grid to layout a website. This fluid grid makes the elements of the site well-proportioned, instead of making all of them a single size. It makes the elements respond to the screen size, which is the grid, and not in pixels.
The widths and heights of a responsive grid are scaled, and the columns are divided. There is no fixed height or weight, as the proportions are based on the size of the screen. Set the rules for your grid by modifying the CSS and other codes of your website.
Consider touchscreens. In these modern times, even laptops come with touchscreens. With this, it is essential for web design to be responsive for both touchscreen and mouse users. If your website has a drop-down menu, make sure that touchscreen device users will have no trouble pressing the menu with a fingertip.
Think about your website images. One of the vital elements of responsive web design is image sizing. It means you need to set rules in the CSS to know how different screens will handle the images. Determine if you need to remove them, handle them differently, or make them in full width.
Choose what elements to use on small devices. Responsive website design is not all about replicating your site from one screen to another. It’s about providing the best user experience, which means deciding what elements to use on small devices. This may require you to condense your navigational options and menus into buttons that a user can open with one press. When on a large screen, display the menu again on expanded style.
So, why do you need to use responsive web design in Sydney? This is because your online site is an extension of your brick-and-mortar business. Therefore, it’s important to give the best experience to the users for the longevity of your business. The easier and more enjoyable your website is to a visitor, the likely they want to stay, browse and buy your offerings again and again.

